Having developed your website on local host, it’s time to take your web application online. With the evolution of technology, different languages are used to create a website: HTML, CSS, Javascript, Django, PHP, etc. Depending with the language you use, there are different ways of deploying such applications. In this guide, we will illustrate how to deploy a static website (developed using HTML,PHP, CSS and Javascript).

Before taking your website online, confirm it works on local host. It is good coding practice to make changes on local host and deploy them on a live server.
How to deploy a static website on Cpanel
Prerequisite:
You will need a domain name or a subdomain, connected to a Cpanel
Procedure:
- Compress all your website files to one file in the format of zip- this includes all HTML/PHP, CSS, Javascript and images of your website.
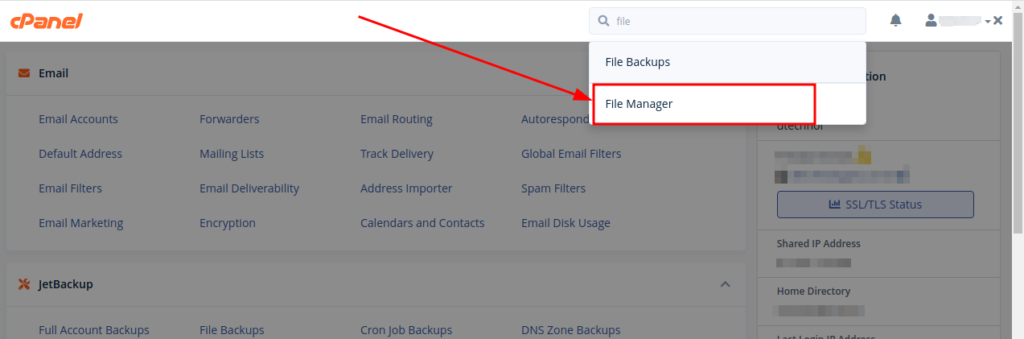
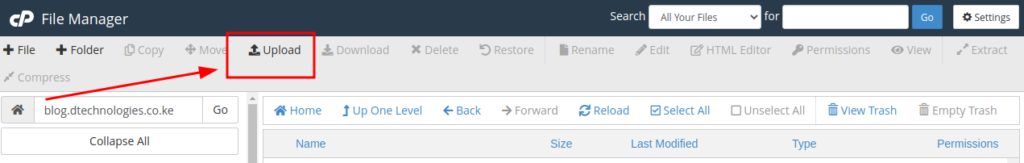
- Log in to your Cpanel and search for File Manager.

3. On the file manager, locate the root folder of your domain name or the subdomain you wish to upload a website. If this is the primary domain, the root folder is the folder named as public_html. Other domains/subdomains by default have root folders named the same name. Click on this folder and open it.
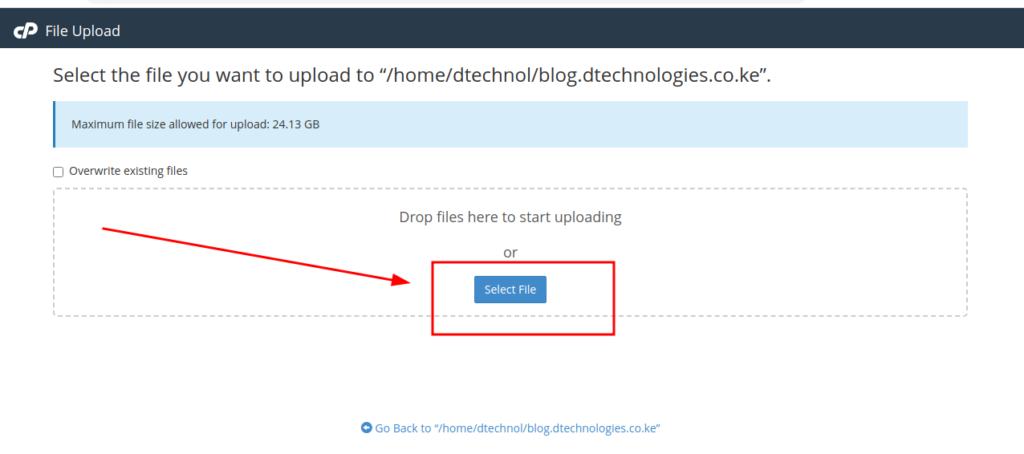
4. Click on the upload button


6. Once the upload is complete, navigate back to the root folder.
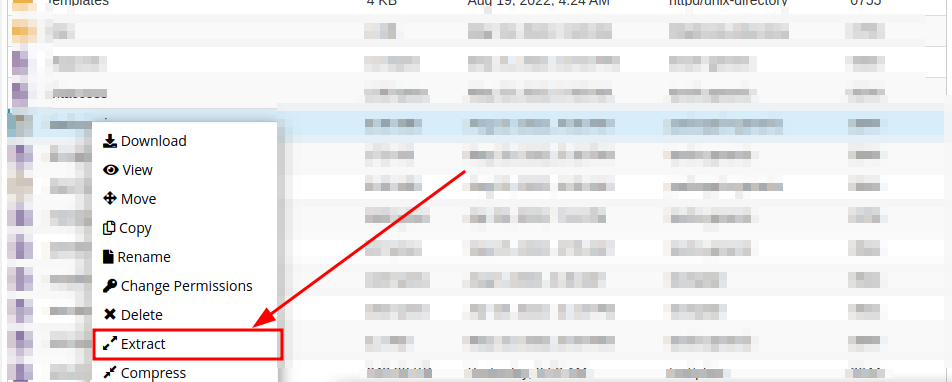
7. Right-click on the zip file and click on extract.

If the files were extracted in a folder, inside the root folder, be sure to move them one level up. Ensure your website has an index.html or index.php file, which is used to serve as the home page. Without such a file, your server will display files on the browser instead of your website.
Possible errors:
- Error 403 – Ensure the files and folders have the right permissions. Files should have a permission of 0644 while folders have a permission of 0755
- Files and folders display instead of website – Confirm if you have an index.html or index.php. This file needs to be in lowercase!
- Images or CSS files do not load/reflect – Confirm if all the file and folder names are in lowercase. Click on F12 and navigate to the console on your computer developer section to check if the images or CSS are being loaded from the right file path.